1. Apa itu Blog ?
Blog merupakan sigkatan dari “Web log” adalah salah satu aplikasi web berupa tulisan-tulisan yang umum disebut sebagai posting pada halaman web. Tulisan-tulisan tersebut seringkali diurut dari yang terbaru dan diikuti oleh yang lama.
Awalnya, blog dibuat adalah sebagai catatan pribadi yang disimpan secara online, namun kini isi dari sebuah blog sangat bervariatif ada yang berisi tutorial ( contoh blog ini ), curhat, bisnis dan lain sebagainya. Secara umum, blog tidak ada bedanya dengan situs yang ada di internet.
Flatform blog atau seringkali disebut juga dengan mesin blog dibuat sedemikian rupa oleh para designer blog agar mudah untuk digunakan. Dulu, untuk membuat aplikasi web diperlukan pengetahuan tentang pemrograman HTML, PHP, CSS dan lain sebagainya, dengan blog semuanya menjadi mudah semudah menyebut angka 1 2 3.
2. Cara membuat blog di blogspot
Salah satu
penyedia blog gratis yang cukup populer saat ini adalah
blogspot atau
blogger, dimana ketika mendaptar adalah melalui situs blogger.com namun nama domain yang akan anda dapatkan adalah sub domain dari blogspot, contoh : contohsaja.blogspot.com
Kenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya? Sebenarnya tidak ada keharusan untuk
membuat blog di blogger, namun ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogspot di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih fresh karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan
contohsaja.blogspot.com di ubah menjadi
contohsaja.com,sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogspot ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Untuk mengurangi hal yang tidak perlu di tulis, berikut cara membuat blogger di blogger.com
Membuat Email
Salah satu syarat yang harus dipenuhi dalam membuat blog adalah anda memiliki alamat email yang masih aktif atau di gunakan. Jika anda belum mempunyai alamat email, silahkan daftar terlebih dahulu di
gmail karena blogger adalah salah satu layanan dari Google maka ketika mendaftar ke blogger sebaiknya gunakan email
gmail. Jika anda belum paham bagaimana cara membuat email, silahkan gunakan mesin pencari
google untuk mencari panduannya.
Daftar Blog di blogger
- Silahkan kunjungi situs http://www.blogger.com
- Setelah halaman pendaftaran terbuka, alihkan perhatian ke sebelah kanan atas, ubah bahasa ke Indonesia agar lebih mudah difahami. Silahkan langsung login dengan menggunakan username serta password gmail anda ( akun email anda bisa untuk login ke blogger).

- Klik tombol bertuliskan CIPTAKAN BLOG ANDA.

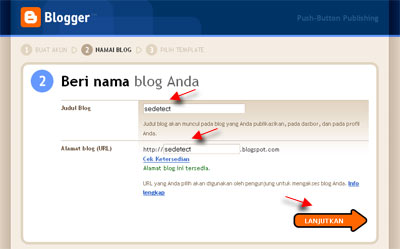
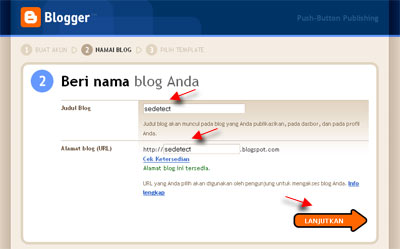
- Isilah nama judul blog serta alamat blog yang di inginkan. Ingat! dalam membuat alamat blog harus benar-benar serius karena itu permanen tidak dapat digantikan lagi (kecuali nanti ganti dengan custom domain). Jika alamat yang diinginkan ternyata tidak bisa digunakan, masukkan kembali alamat lain yang masih tersedia. Jika alamat blog yang diinginkan masih tersedia, silahkan klik anak panah bertuliskan LANJUTKAN.

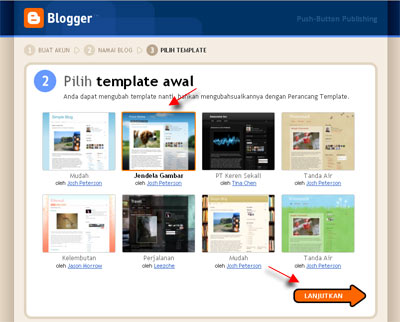
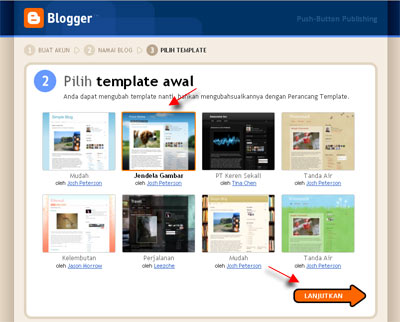
- Silahkan pilih template yang anda sukai ( template ini nanti bisa diubah lagi kapan saja anda mau), kemudian klik LANJUTKAN.

- Akan ada tulisan “Blog Anda Sudah Jadi!”. Silahkan lanjutkan dengan klik tombol MULAI BLOGGING.

- Setelah masuk post editor, silahkan isi apa saja ( disarankan untuk langsung mengisi posting, biasanya jika tidak langsung posting akan terjaring robot anti spam milik blogger, dan blog anda akan di lock). Contoh : hello world. Klik Tombol PRATINJAU untuk melihat tampilan yang nanti akan muncul di blog, klik tombol TERBITKAN ENTRI jika posting anda mau dipublikasikan ke publik.

- Klik “Lihat Entri” untuk melihat blog anda. Berikut contoh tampilan blog yang tadi di buat.

- Selesai.
Untuk tahap awal, blog anda sudah jadi dan bisa diakses dimana saja. Untuk pembahasan lebih dalam tentang bagaimana blogging dengan
blogger, akan di bahas pada posting berikutnya.
http://punya-doni.blogspot.com/2011/07/panduan-membuat-blog-di-blogspot.html